
Når du skal opprette en ny hjemmeside, vil du selvfølgelig ha den beste løsningen for din bedrift. Det er mange spennende muligheter å velge mellom og det kan være vanskelig å finne ut hva som passer deg best.
Elementor is a drag-and-drop page builder plugin for WordPress. This means a couple of things:
Putting it all together, the main benefit of using Elementor is that you can create impressive page layouts/designs, even if you’re not a professional nor have any experience with site building.
This is especially important if you’re on a tight budget and don’t want to hire anyone to help you with the site.
Here’s my personal site, for example, after a quick Elementor treatment — built while I was working on this Elementor review:
That DIY principle seems to resonate with users a lot. At the time of writing, more than three million(!) WordPress websites had Elementor installed and active. That’s a staggering number, and it just goes to show that Elementor has truly taken the web by storm.
Let’s have a look into some of the most interesting features of Elementor’s, one by one:
Elementor is a drag-and-drop page builder plugin for WordPress. This means a couple of things:
Putting it all together, the main benefit of using Elementor is that you can create impressive page layouts/designs, even if you’re not a professional nor have any experience with site building.
This is especially important if you’re on a tight budget and don’t want to hire anyone to help you with the site.
Here’s my personal site, for example, after a quick Elementor treatment — built while I was working on this Elementor review:
That DIY principle seems to resonate with users a lot. At the time of writing, more than three million(!) WordPress websites had Elementor installed and active. That’s a staggering number, and it just goes to show that Elementor has truly taken the web by storm.
Let’s have a look into some of the most interesting features of Elementor’s, one by one:

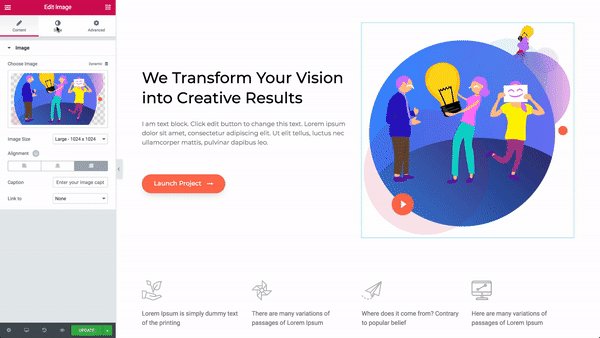
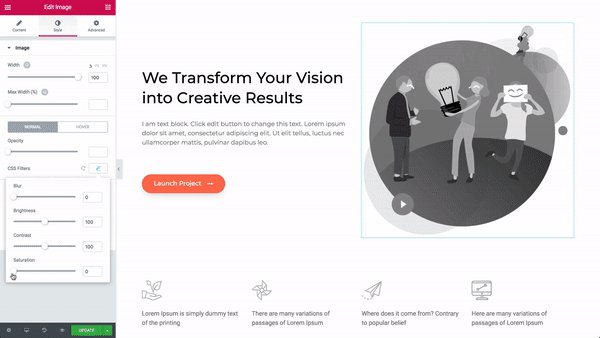
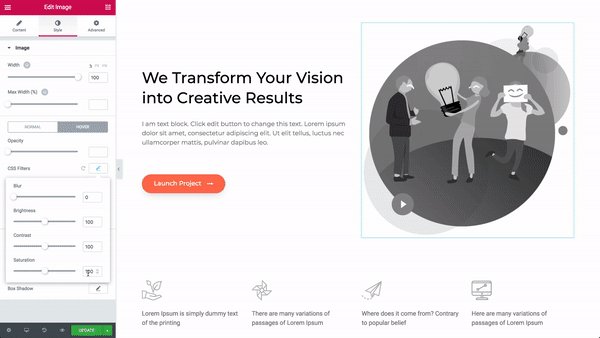
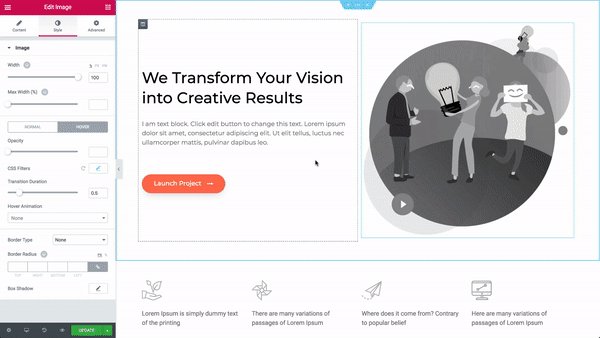
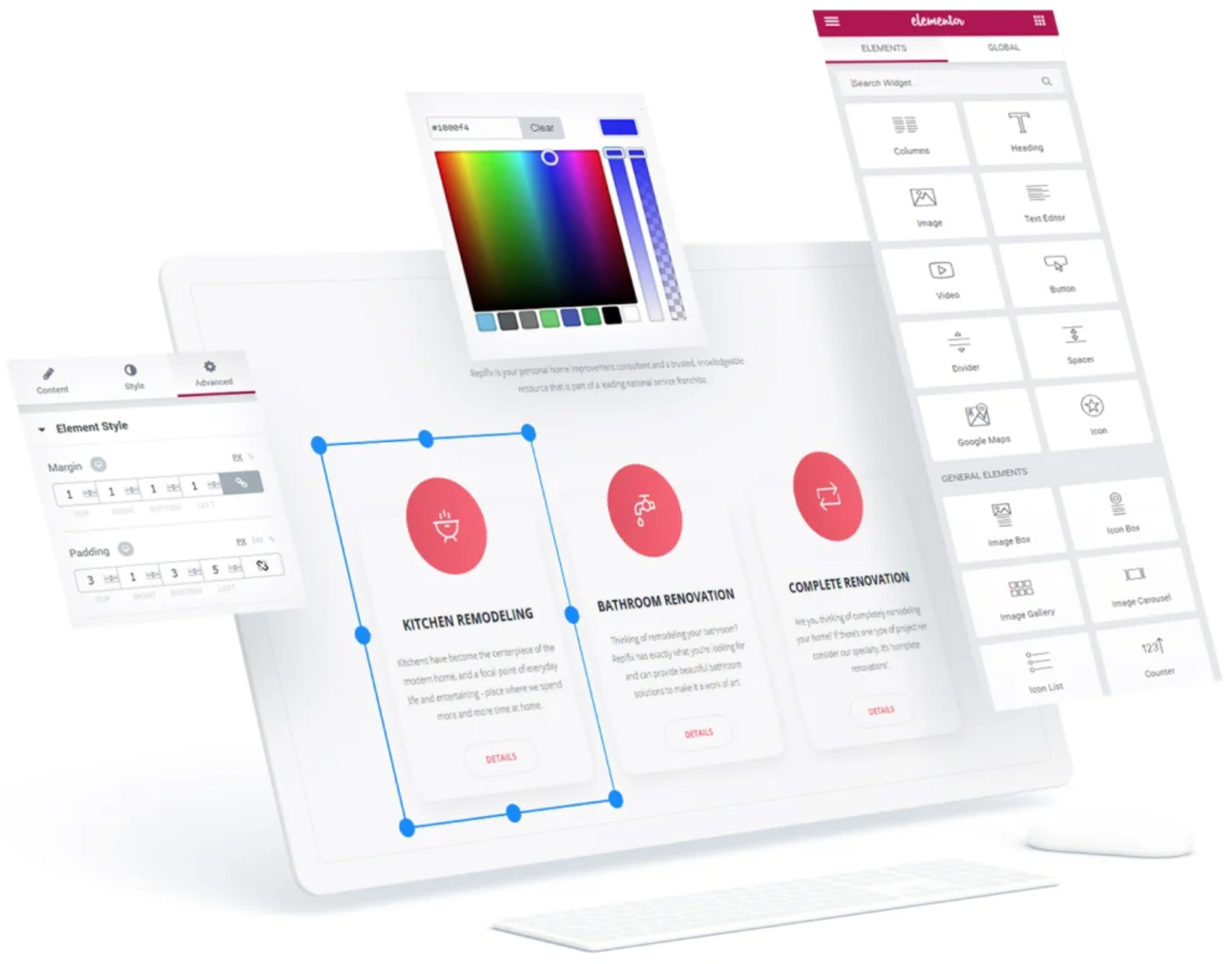
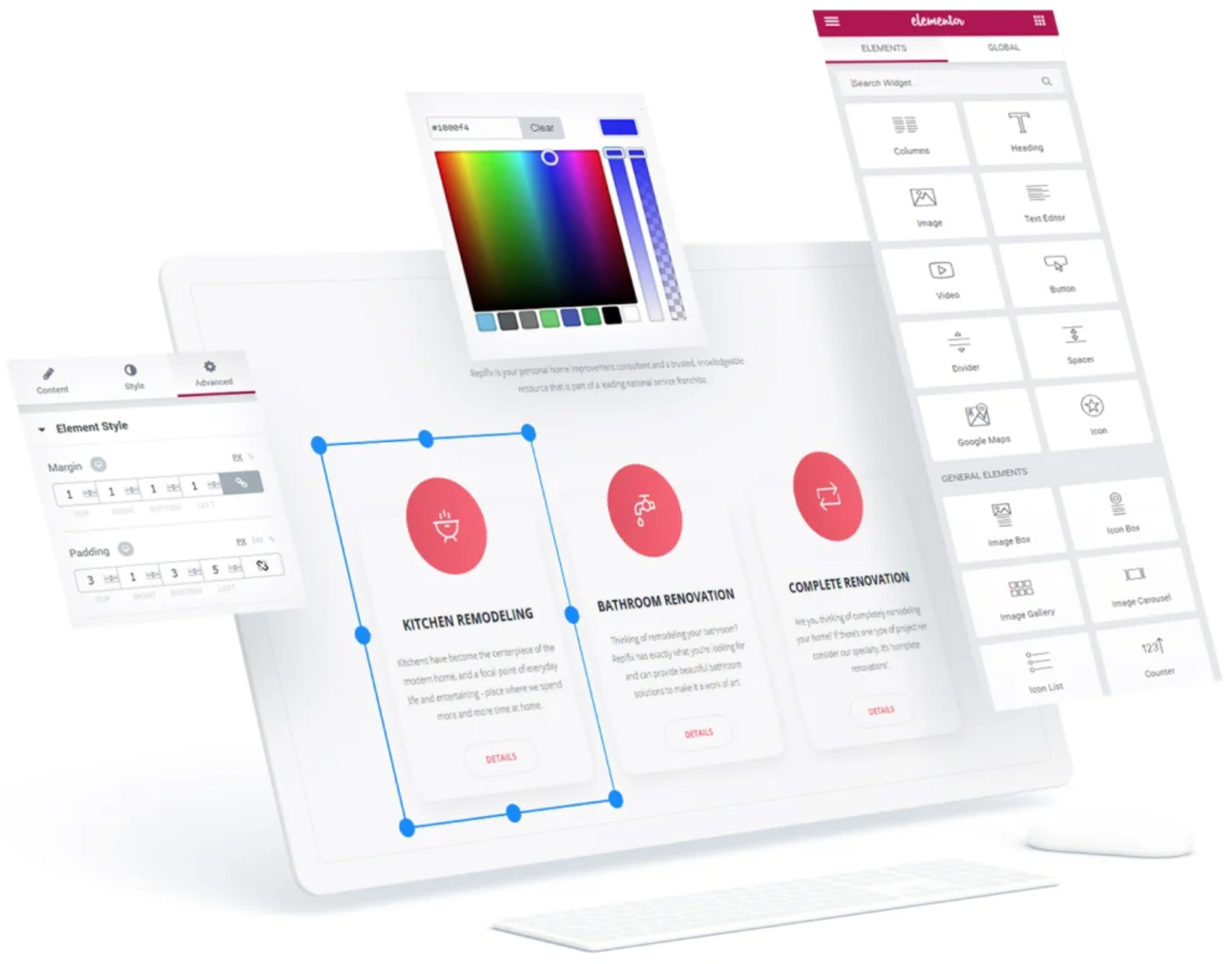
Det slutter aldri å forbløffe meg hvordan Elementor lar deg tilpasse selv de minste detaljene i hver widget, hver kolonne og hver seksjon/rad på en side.
Vil du endre polstringen på en seksjon? Du kan manuelt stille den til hva du vil … for hver enhet! Mer for skrivebordet? Sikker. Mindre for mobil? Greit. Vil du justere kolonnebreddene? Bare dra skillelinjen mellom kolonnene.
Men det er ikke bare elementene på en side! Husk at jeg sa at du har kontroll over ALT. Du kan til og med justere hvordan teksten ser ut. Vil du gjøre skriften fet, kursiv eller understreket? Pssssh. Elementor flytter disse grensene og lar deg til og med animere ordene dine. Trenger du litt drama? Endre bokstavavstand og linjehøyde. Det er til og med «blandingsmoduser» der du kan endre lysstyrken, lysheten og mørket til skriften din.
Det er en seriøs mengde kontroll. Det er Janet Jackson-nivå!
Relatert: Ikke glem å legge disse 5 viktige sidene på nettstedet ditt (pluss en morsom bonus-side.










Ikke sikker på om Elementor er riktig sidebygger-plugin for nettstedet ditt? I denne Elementor-gjennomgangen viser vi deg hva dette verktøyet handler om, viser alle fordeler og ulemper, og hjelper deg med å bestemme om du vil bruke det eller ikke.
Her er alt du trenger å vite om Elementor sidebygger-plugin for WordPress.

Ikke sikker på om Elementor er riktig sidebygger-plugin for nettstedet ditt? I denne Elementor-gjennomgangen viser vi deg hva dette verktøyet handler om, viser alle fordeler og ulemper, og hjelper deg med å bestemme om du vil bruke det eller ikke.
Her er alt du trenger å vite om Elementor sidebygger-plugin for WordPress.

Elementor er en sidebygger, og widgets er byggeklossene. Det betyr at du aldri trenger å berøre nettstedskoden hvis du vil legge til tekst og bilder på nettstedet ditt. I stedet kan du dra og slippe inn «widgets» som gjør det enkelt å legge til bilder, video og morsomme elementer på en side.

Wordpress er nå den mest populære plattformen for blogg/webside-utvikling i verden. Elementor er det beste verktøyet for å opprette en kreativ og funksjonell webside.

© Copyright 2017 - 2024 | All rights reserved | Juridisk eier er CloudBiz AS, Norge
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
Da håper vi du sjekker ut våre smarte og brukervennlige nettsider eller nettbutikk løsninger i dag. Ring oss gjerne for en hyggelig prat :)